Real Scenarios 🧪
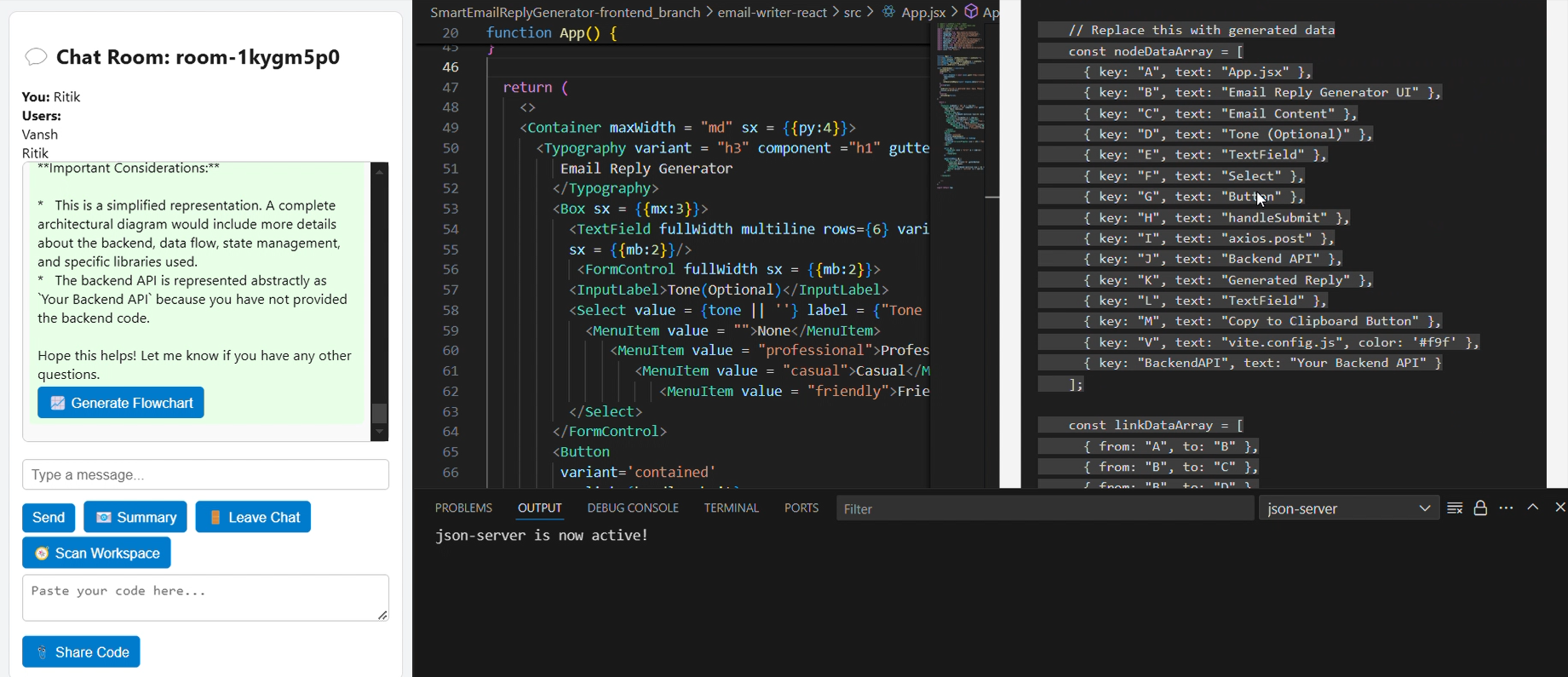
📊 Generate Flowcharts
Click on Generate Flowchart button
Ramu will create the reactCode and also write on flowchart preview and run that code

🧠 Code Review Suggestions
Send a block of code in chat. Example:
function add(a, b) { return a + b }
RAMU will analyze it, detect issues, and reply with improvements (e.g., add type checks, handle NaN, etc.). You can directly accept suggestions into your workspace.
📬 Auto-Generate Standup Summary
Have a team chat in the Room. Then click the 📧 icon. RAMU will create a beautiful Agile summary like:
Team: Alpha
- Ritik: Integrated STOMP + backend
- Vansh: Flowchart rendering done
Blockers: None
This can be auto-emailed or downloaded as a text file.
📤 Mutli Chat room
Create a room and collaborate with mulitple team members at real time.After conversation/scrum then click on Leave Chat room for leaving.